A Marketer’s Savior: Vibe Coding’s Custom URL Shortener
Thanks to Claude + MongoDB + Zeabur, I graduated from being a tech novice!
 Ling Wu
Ling WuArticle Structure
- Introduction: Graduated from my tech muggle era!
- Pain Points and Solutions on URL Shortening
- Where Magic Happened: My Vibe Coding Process
- Simply drop a prompt first
- Use AI's own spell against it! Analyzing Claude's response
- One click away!? Configuring MongoDB database
- Connect! Configure variables between the database and the code
- Debug! Debug! Debug!
- Reflections from a Vibe Coding Beginner
- References
Introduction: Graduated from my tech muggle era!

March 21, 2025, I officially graduated from my “tech novice” identity, stepped into the doors of Vibe Coding Academy, and became an AI coding magician!
The intention for this entire project was that while sorting external links across different marketing channels in my company, I realized that there was no tool providing both “completely customized branded URLs” and “simplified tracking processes.” In fact, not just me myself encountered this issue in my first B2B marketing job, many digital marketers often face similar challenges.
In the past, due to a lack of technical knowledge like DNS redirects, plus the lack of suitable MarTech (marketing technology) tools to lower the threshold for crafting your own solution, such issues would typically required support from the technical team. For someone without a programming background, developing a “custom tool” that met specific needs was almost a fantasy; one could only settle for existing solutions.
However, through AI collaboration tools like Cursor and Claude, as well as low-code platform services like Zeabur, even those without a programming background can complete the entire development and deployment in a short period of time.
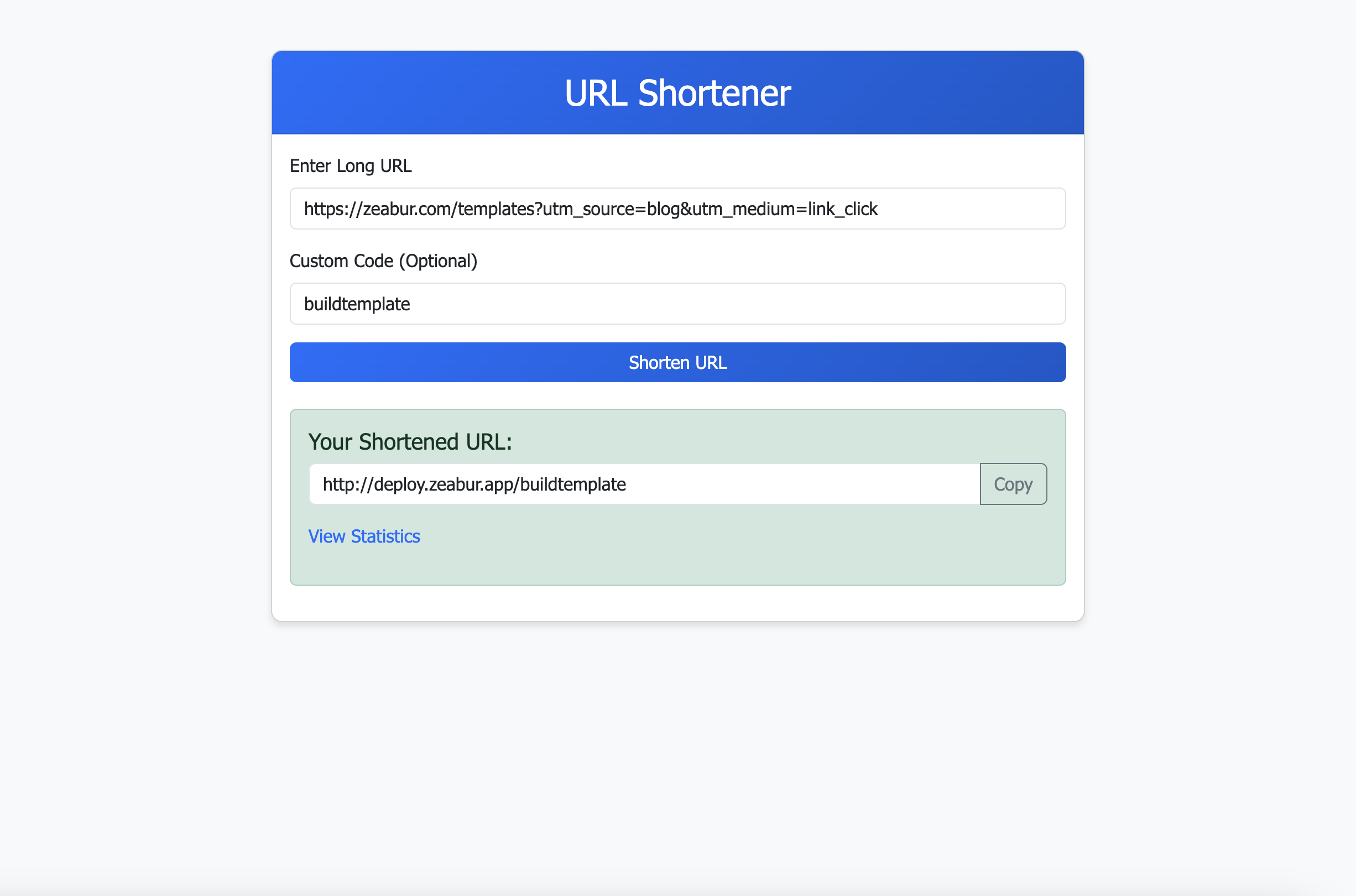
I attempted to develop a fully customized URL shortener using Zeabur’s template. During the process, I used Claude AI to generate code, stored URL data in MongoDB, and deployed it to Zeabur with a single click. In just 2-3 hours, I had created a functioning lil tool that effectively addressed the initial pain points.
Pain Points and Solutions on URL Shortening
Before diving into the details, let’s discuss two major challenges of existing URL shortening services:
1. Inability to Fully Customize Domains
Most URL shortening services still carry the platform's branding. For example, the most well-known one, Bitly, isn’t pure enough for brand marketing (or for someone like me who has OCD that can’t allow a sand in my work lol).
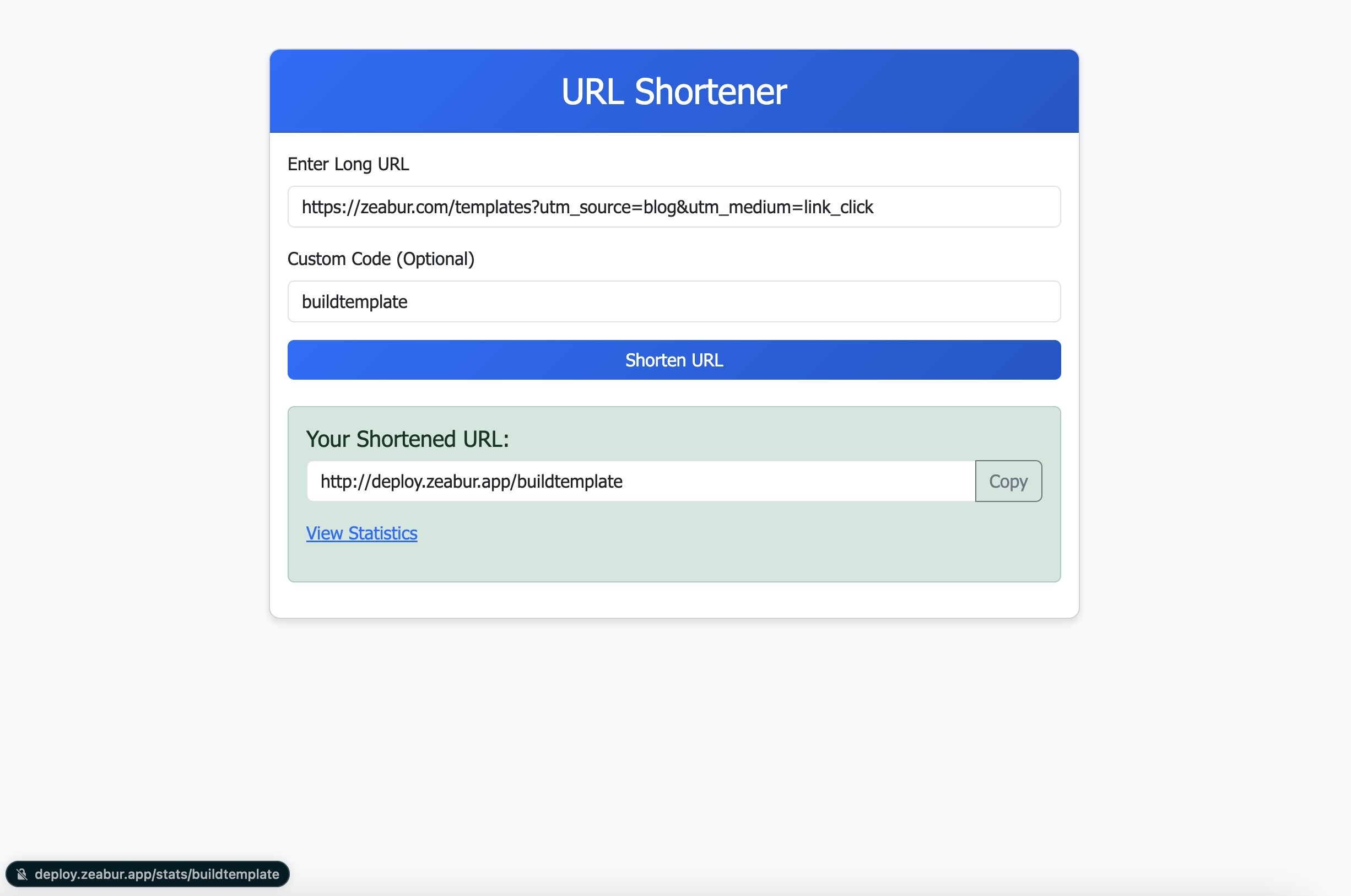
I wanted to use a completely customized domain like https://deploy.zeabur.app/buildtemplate.
2. Link Management Features
- While these services provide basic analytics, marketers still need to use additional tools like Google Sheets to manage UTM parameters, and Campaign Builder to create trackable links.
- Not only is this process extremely fragmented, but it may also affect data accuracy due to human error.
To integrate the three key functions of URLs: Generate, Manage, and Track. I spent 3 hours back and forth chatting with Claude to develop a short URL generator that allows domain customization, also including a basic data tracking mechanism. This enables users to store redirect data using MongoDB and view the effectiveness of short URLs in the backend.
Where Magic Happened: My Vibe Coding Process
1. Simply drop a prompt first
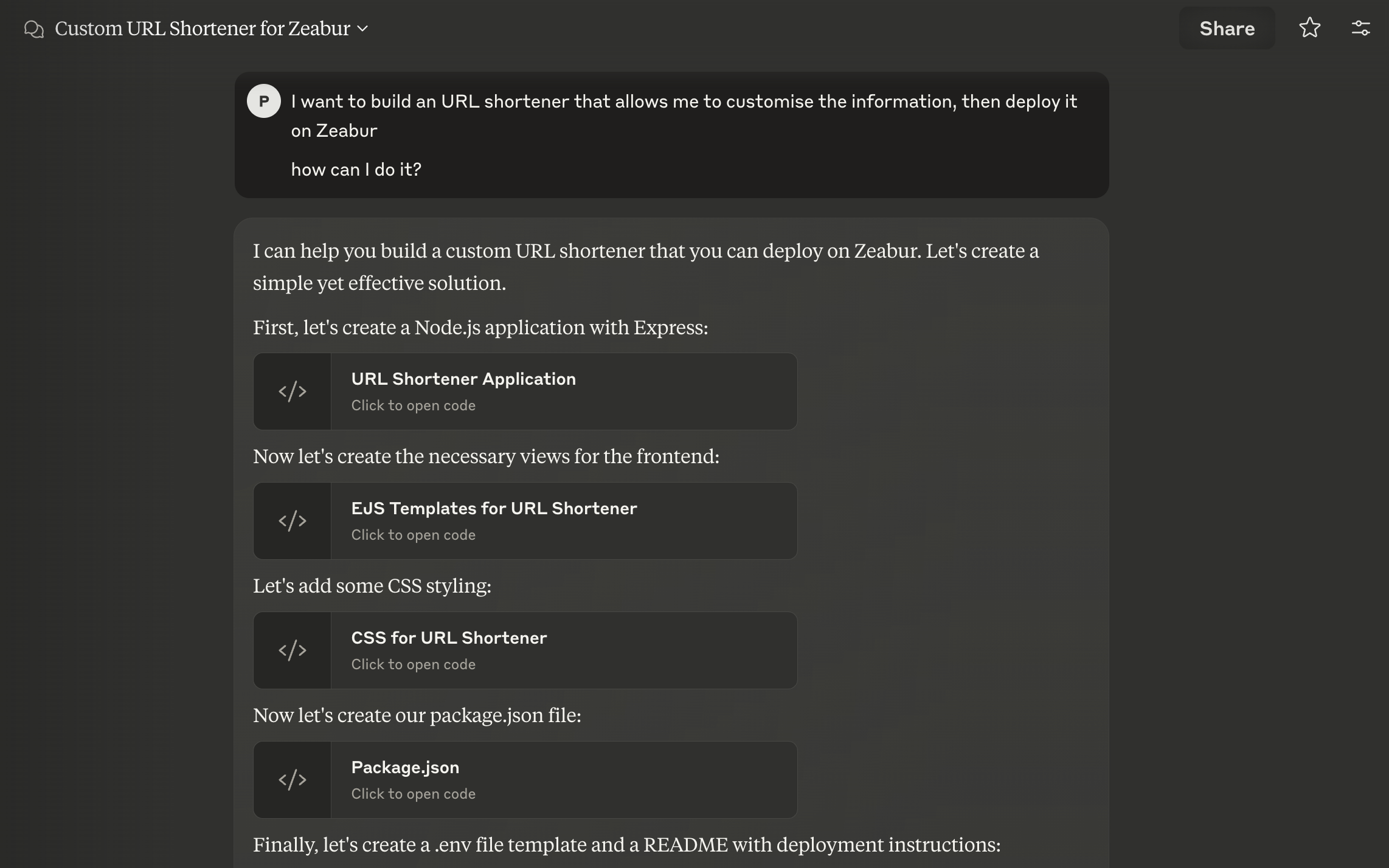
During the development process, I didn’t code at all; instead, I gradually generated the necessary programming logic through dialogue with Claude AI.
p.s. I had no experience in Node.js development, let alone connecting and configurating databases.

2. Use AI's own spell against it! Analyzing Claude's response
Next, I fed the code back to GPT to understand the logic behind Claude's code:
- URL Shortening Logic: Claude implemented a method
crypto.randomBytes(3).toString('hex')that created a random 6-character ID for the shortened URL, ensuring low collision rates. - MongoDB Model Design: Using mongoose, I set up the schema for shortUrl and originalUrl, allowing the application to store and query URL information.
- Redirect Handling and Click Count Update: An API was established that automatically looks up records in MongoDB and redirects each time the short URL is accessed, simultaneously updating the click data.
- Express Routing Design:
app.post("/shorten")allows users to submit URLs whileapp.get("/:shortId")handles redirect requests, forming a complete API structure. - Error Handling and Security: AI also helped supplement error handling logic, such as URL format checks and responses for non-existent short URLs, ensuring system stability.

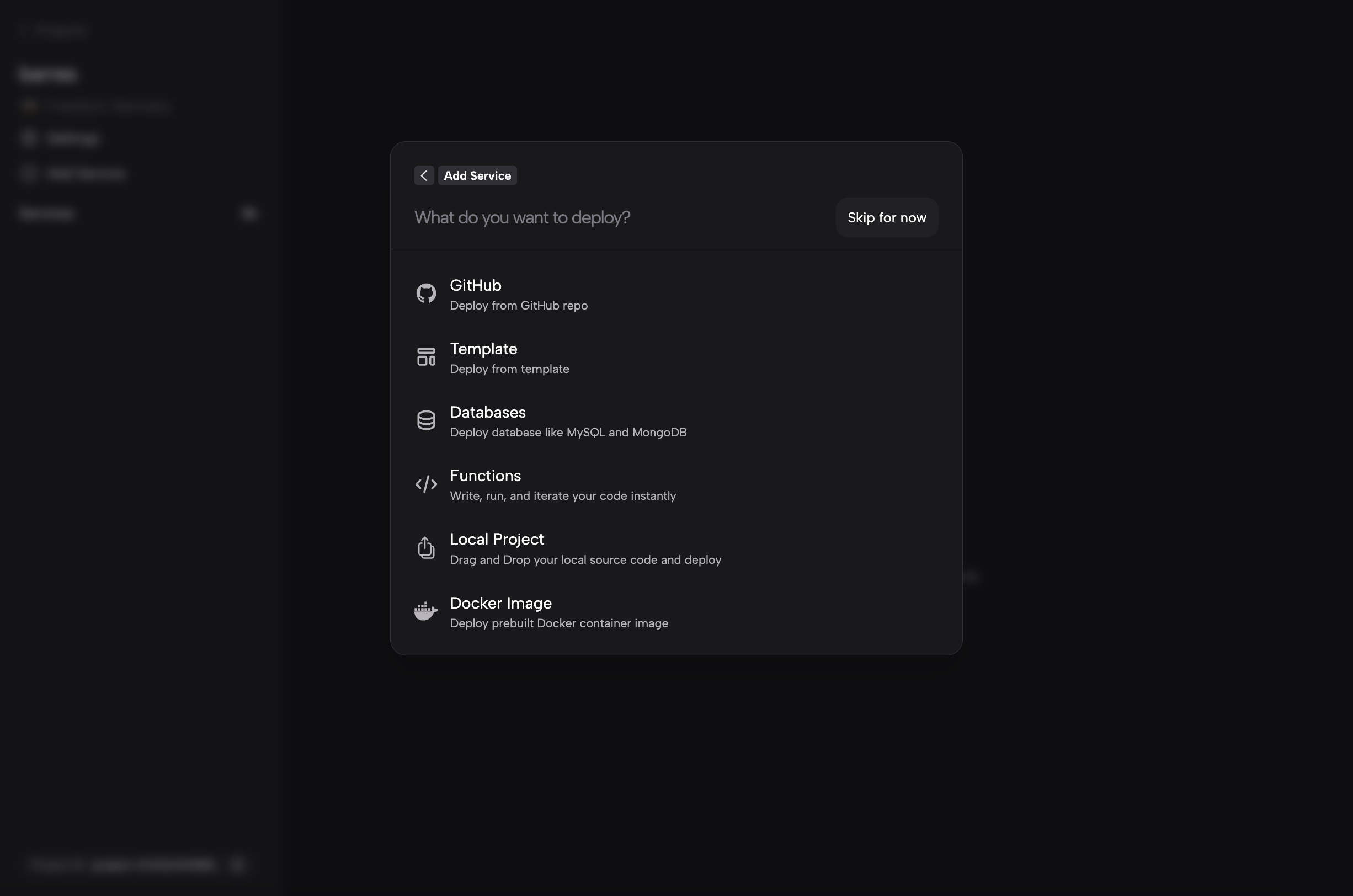
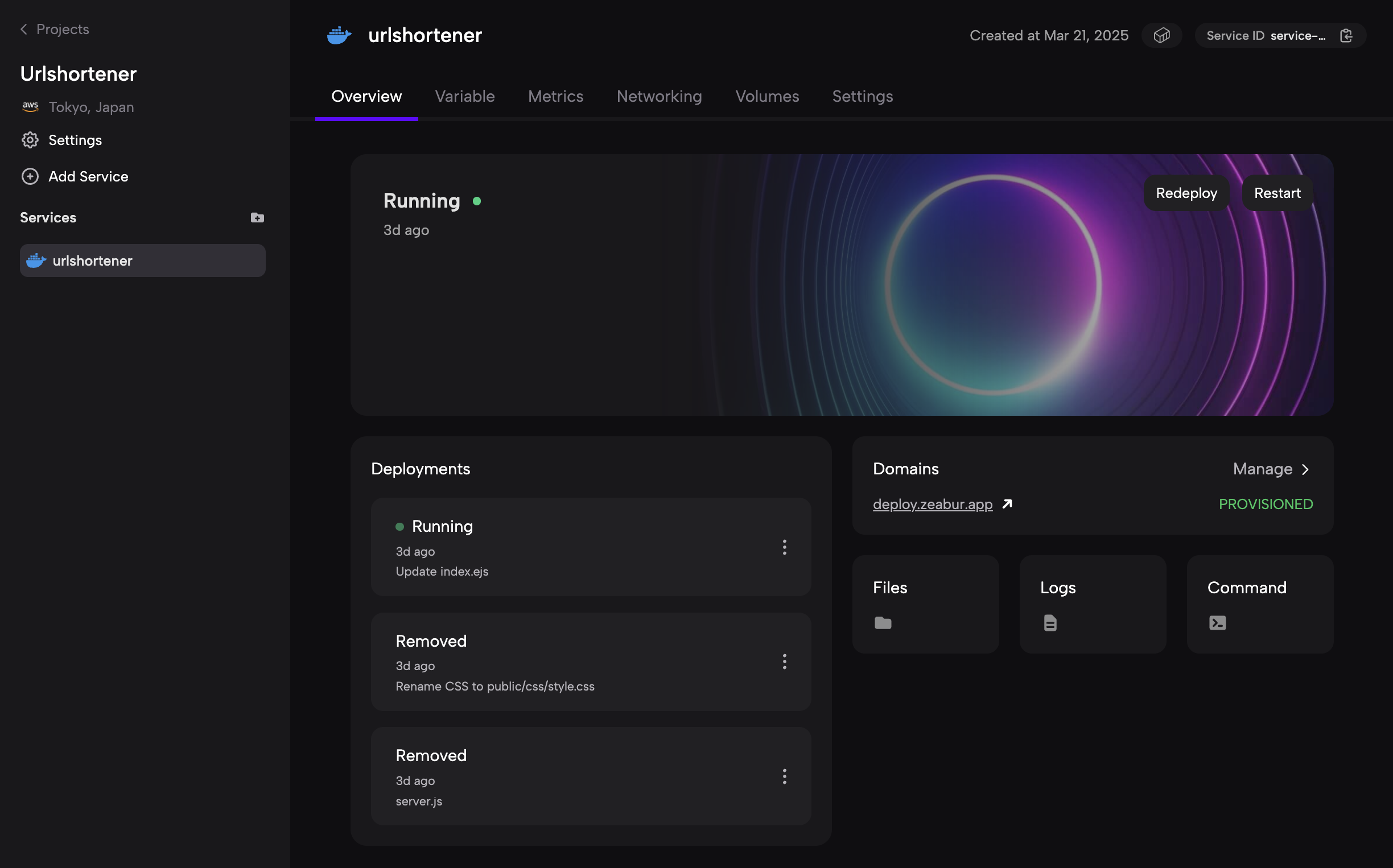
Once the logic was clarified, I clicked into the Dashboard, selected the server, chose to deploy from Github, and then deployed the code online!
3. One click away!? Configuring MongoDB database
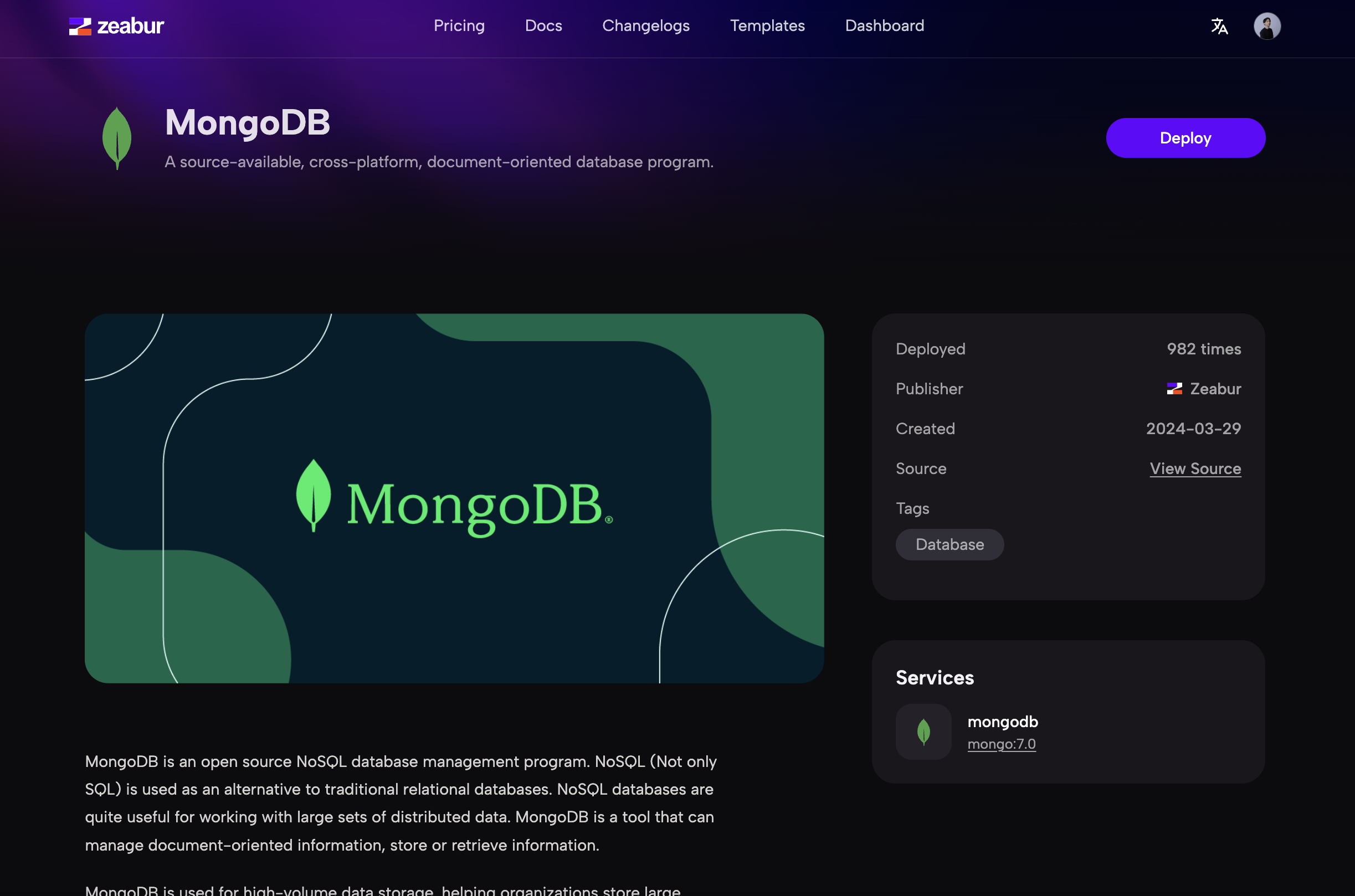
With the code ready, I began to research on how to complete the other settings to get the code function. Never studied database management in college, I had no idea how to handle environmental settings and all the configuration. I searched and found that Zeabur has official maintain database templates.
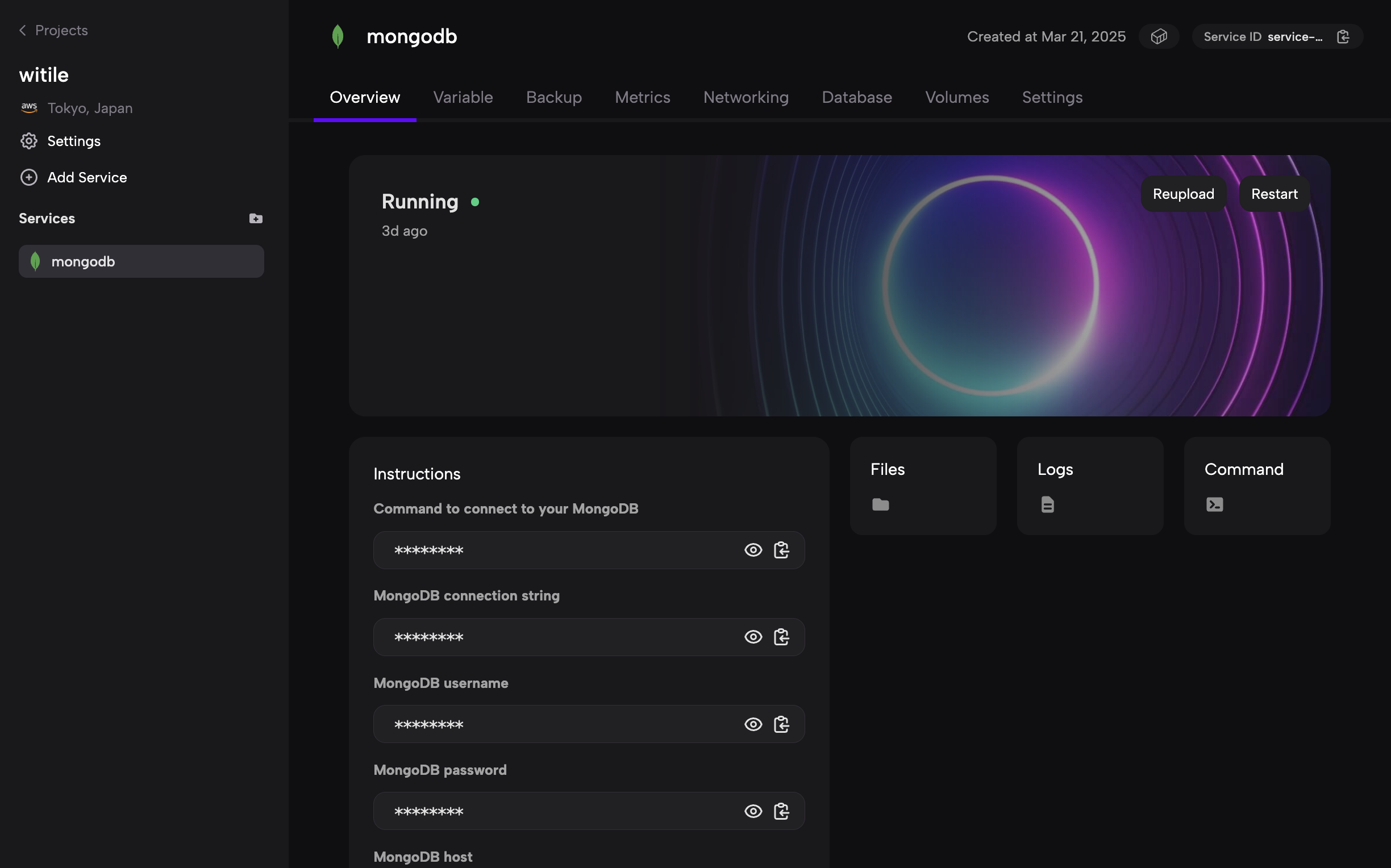
I clicked Deploy, selected the server, and the database was created directly—literally just one click! (The dashboard redirect so quickly that I haven’t even put my mug down)



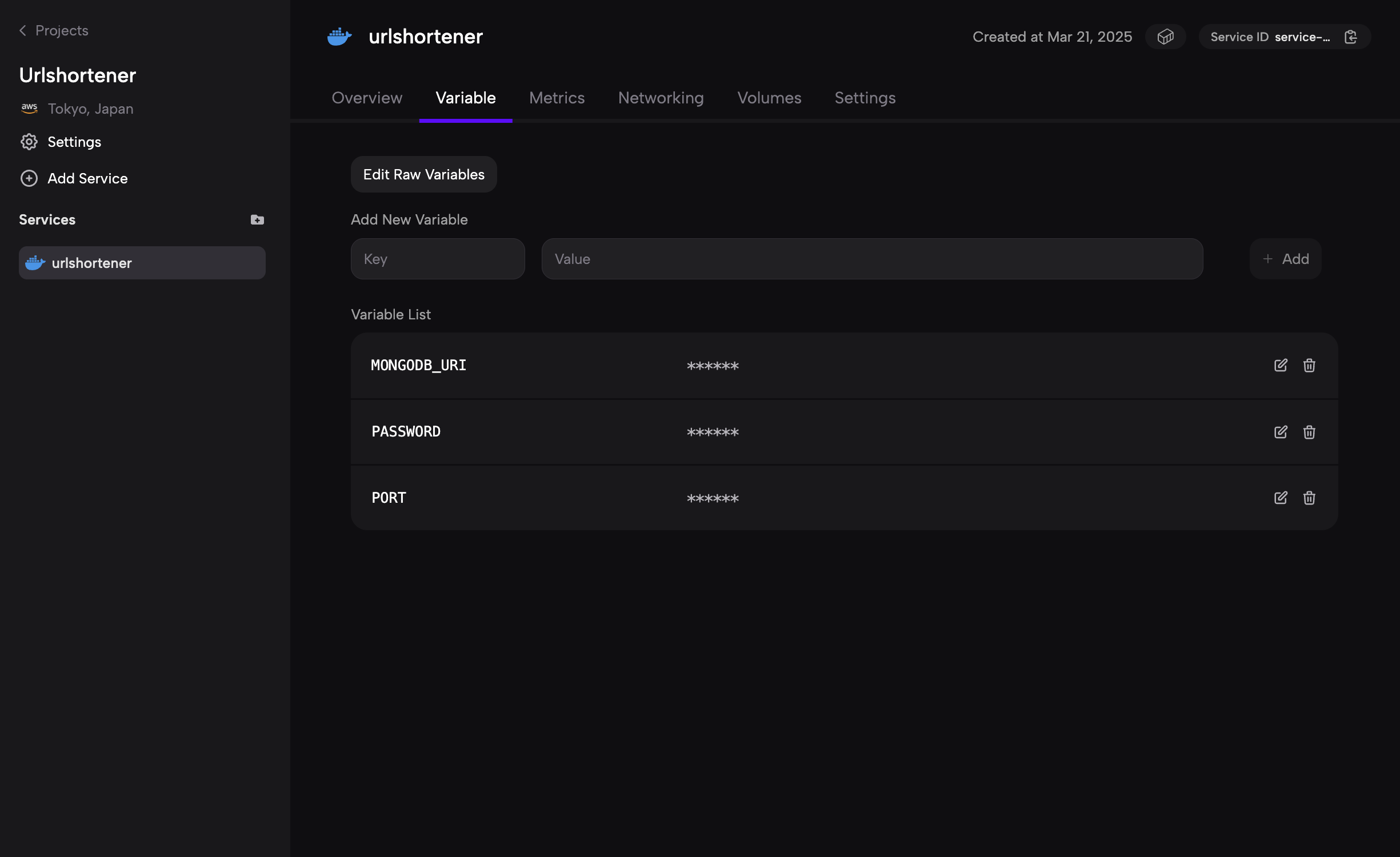
4. Connect! Configure variables between the database and the code
Once set up the project backend, I clicked the “Variable” section to add MongoDB’s environment variable key and value, and the code started functioning!


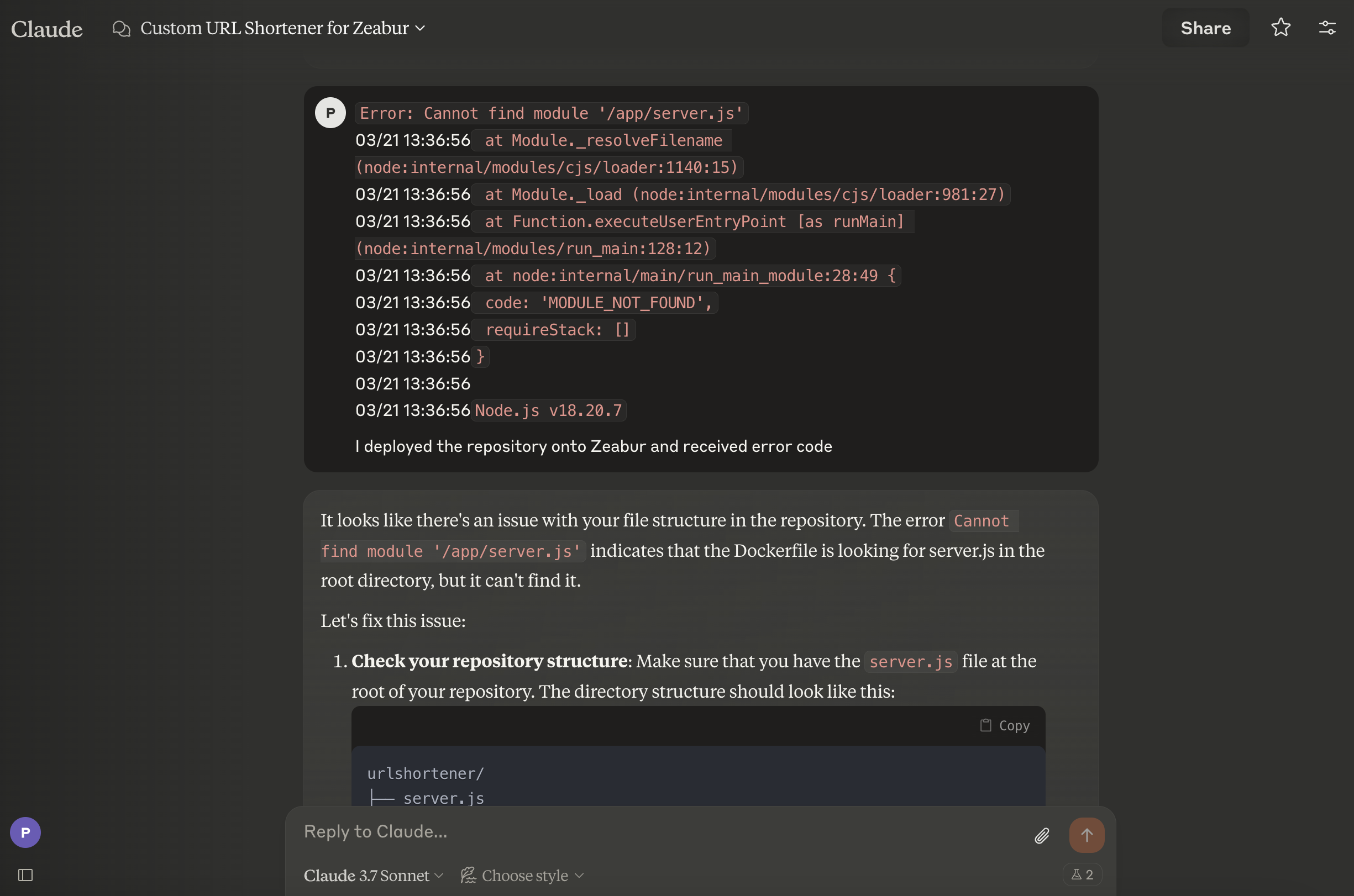
5. Debug! Debug! Debug!
I thought everything was perfect, but all of a sudden the first connection attempt failed. After checking the runtime logs (filled with red error codes), I realized I had made a ridiculously silly naming mistake lol, which I wasn’t aware previously.
The code I uploaded to Github was completely out of order, in terms of correct naming and hierarchy, resulting in a failure to call by the corresponding code.

After several adjustments, the code finally fully functioned! (I even announced it in the team channel)

Reflections from a Vibe Coding Beginner

Although this URL shortener is still in a very rudimentary MVP stage, in my imagination (and my pursuit of an extremely smooth workflow), its scalability is tremendous. In the future, I hope to further develop this tool into:
Although this URL shortener is still in a very priliminary MVP stage, in my imagination (and my pursuit of an extremely smooth workflow), its scalability is with potential. In the future, I plan to further iterate this tool with:
- Integrated Management: Enabling links to be generated and managed all in one interface, while consolidating the UTM library.
- Data Analysis: Combining Google Data Studio or data visualizing tools to provide more detailed data insights.
- A/B Testing Functionality: Allowing different versions of the short URL to direct to different pages, testing the performance of marketing materials.
This experience with Vibe Coding has made me realize that even without a technical background, it is possible to use AI and low-code platforms like Zeabur to create your own digital marketing tools and achieve marketing automation. I am keen to explore more application scenarios with Zeabur. This truly shows marketers a new way to problem solving, creating your own personalized and tailored MarTech solutions on your own!